Trong bài viết này, mình sẽ hướng dẫn các bạn các bước cơ bản để build một Docker Image cho NodeJS application các bạn nhé!
Mình sẽ lấy ứng dụng NodeJS trong bài viết này để làm ví dụ.
Vì ứng dụng này không sử dụng một NodeJS module bên ngoài, nhưng thực tế các ứng dụng NodeJS sẽ thường sử dụng module bên ngoài, nên mình sẽ viết thêm code sử dụng module Lodash, một utility module giúp chúng ta xử lý các nhu cầu phổ biến của ứng dụng NodeJS, để các bạn có cái nhìn tổng thể khi build Docker Image cho các ứng dụng thực tế.
Mình sẽ cài đặt module lodash như sau:
|
1 |
npm install lodash |
Kết quả:

Tiếp theo, mình sẽ sử dụng một phương thức của Lodash module để uppercase chữ “Hello World” lên, như sau:
|
1 2 3 4 5 6 7 8 9 10 |
const http = require("http"); let lodash = require("lodash"); const httpServer = http.createServer((req, res) => { res.statusCode = 200; res.setHeader('Content-Type', 'text/plain'); res.end(lodash.upperCase('Hello World')); }); httpServer.listen(8080, () => console.log('Server running on port 8080')); |
Lúc này, nếu chạy ứng dụng lên, các bạn sẽ thấy kết quả như sau:

Bây giờ chúng ta sẽ build Docker Image cho ứng dụng này các bạn nhé!
Chúng ta sẽ sử dụng latest version của Docker Image của NodeJS với Alpine Linux trên Docker Hub tại địa chỉ https://hub.docker.com/_/node
|
1 |
FROM node:18-alpine |
Các bạn có thể sử dụng thư mục /home/node/app để làm nơi chứa source code của ứng dụng và chạy ứng dụng. Chúng ta có thể tạo mới thư mục này và gán permission cho user node (user mặc định được tạo cùng với Docker Image của NodeJS) sử dụng thư mục này như sau:
|
1 |
RUN mkdir -p /home/node/app && chown -R node:node /home/node/app |
Bây giờ, chúng ta sẽ copy source code vào thư mục này:
|
1 2 3 4 |
WORKDIR /home/node/app COPY --chown=node:node package.json ./ COPY --chown=node:node index.js ./ |
Chúng ta cần chạy các câu lệnh trên với –chown=node:node để đảm bảo tất cả các tập tin của NodeJS application owner bởi user node.
Tiếp theo, chúng ta sẽ sử dụng user node để install NodeJS module như sau:
|
1 2 3 |
USER node RUN npm install |
Bây giờ thì chúng ta sẽ expose port 8080 của ứng dụng và chạy nó lên:
|
1 2 3 |
EXPOSE 8080 CMD [ "node", "index.js" ] |
Toàn bộ nội dung của tập tin Dockefile như sau:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
FROM node:18-alpine RUN mkdir -p /home/node/app && chown -R node:node /home/node/app WORKDIR /home/node/app COPY --chown=node:node package.json ./ COPY --chown=node:node index.js ./ USER node RUN npm install EXPOSE 8080 CMD [ "node", "index.js" ] |
Đến đây thì chúng ta đã hoàn thành xong tập tin Dockerfile. Các bạn có thể build một Docker Image từ tập tin Dockerfile này sử dụng câu lệnh, ví dụ của mình sau:
|
1 |
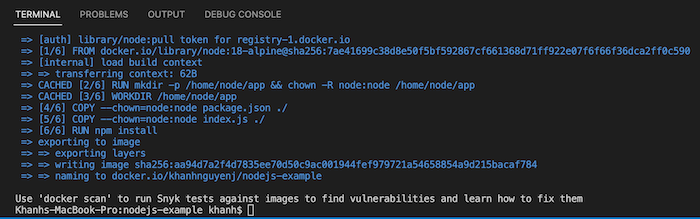
docker build -t khanhnguyenj/nodejs-example . |
Kết quả:

Chạy Docker Image này với câu lệnh sau:
|
1 |
docker run -p 8080:8080 khanhnguyenj/nodejs-example |
sau đó thì đi đến địa chỉ http://localhost:8080, các bạn sẽ thấy kết quả giống như trên.




