HTTP Listener Connector trong ứng dụng Mule ESB là thành phần sẽ nhận HTTP request từ các ứng dụng khác. Để làm được điều này, ứng dụng Mule ESB của chúng ta cần phải khởi tạo một server cùng với một request URL để ứng dụng khác có thể request tới. Trong bài viết này, mình sẽ hướng dẫn các bạn cấu hình HTTP Listener Connector trong Anypoint Studio các bạn nhé!
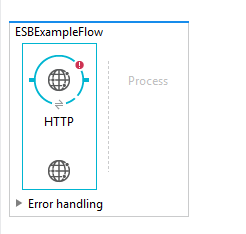
Giả sử các bạn đã kéo HTTP Connector vào trong Editor của Anypoint Studio. Bắt buộc connector này phải nằm trong phần Source của Message Flow như sau:

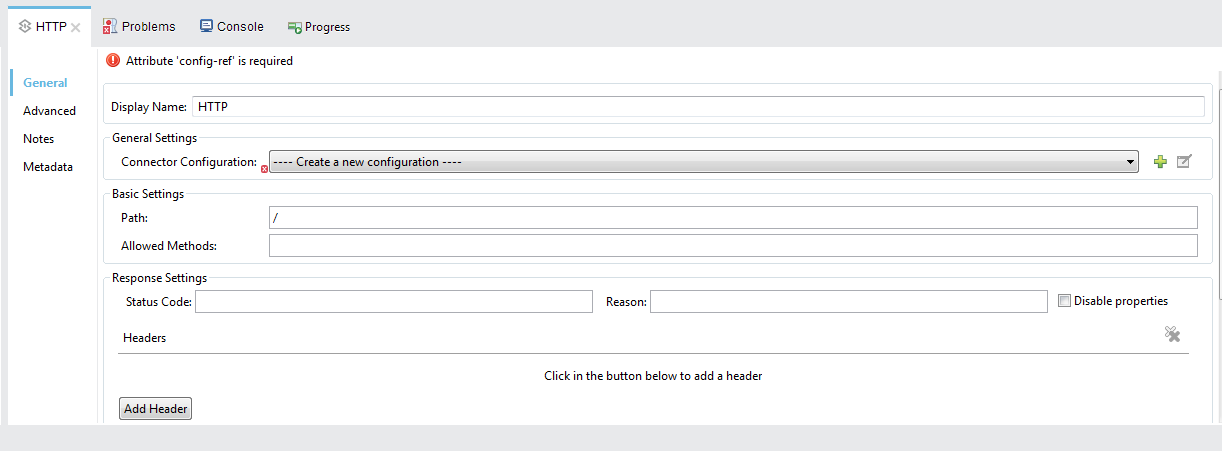
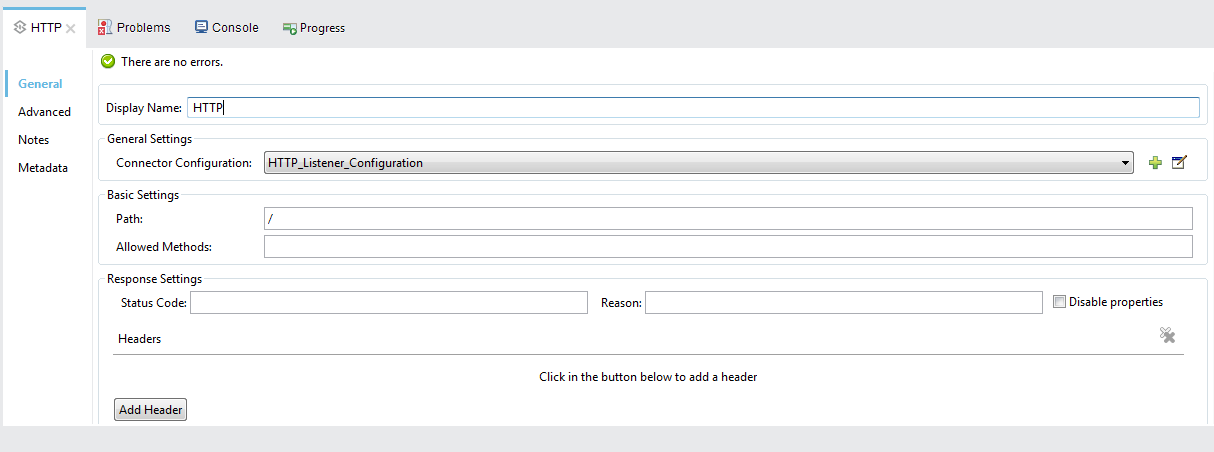
Ở phía dưới Editor, các bạn sẽ thấy một tab HTTP cho phép chúng ta cấu hình HTTP Listener Connector.

Tối thiểu chúng ta phải cấu hình về Host, Port, Request URL (Path) của HTTP server cho HTTP Listener Connector.
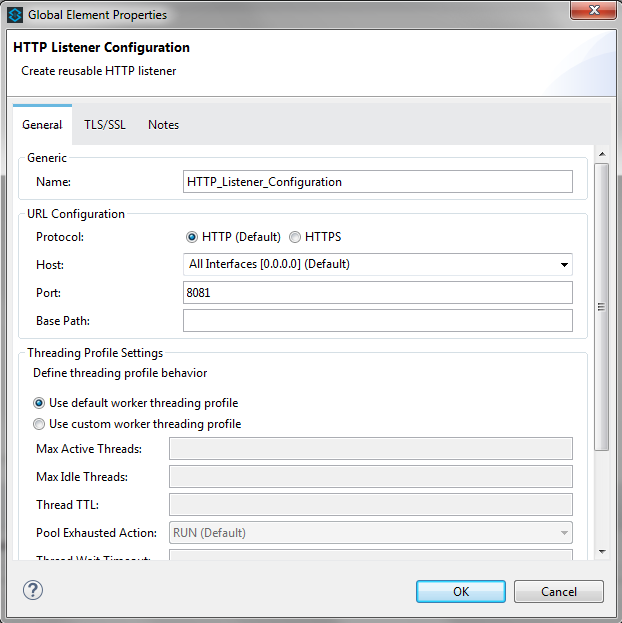
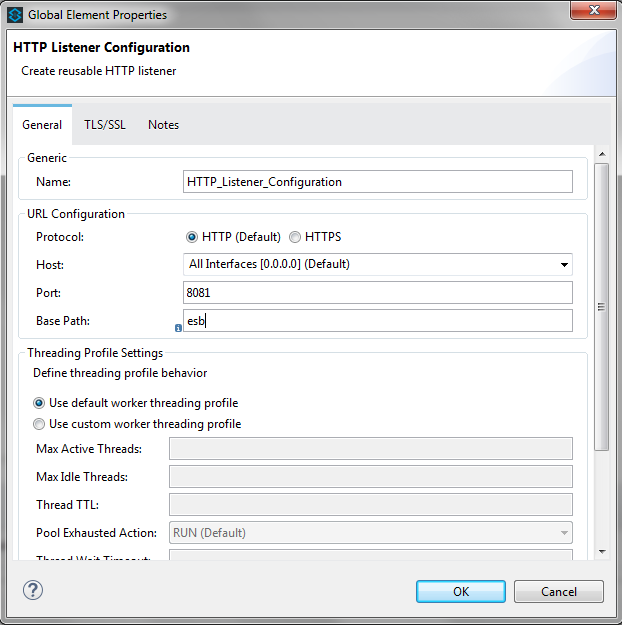
– Để cấu hình Host, Port cho HTTP server, trong phần General Settings, các bạn nhấn nút Add để mở cửa sổ Global HTTP Listener Configuration. Đây là cửa sổ cấu hình chung cho server HTTP mà chúng ta có thể sử dụng lại cho các HTTP Listener Connector trong các Mule Flow khác của ứng dụng Mule ESB của chúng ta.

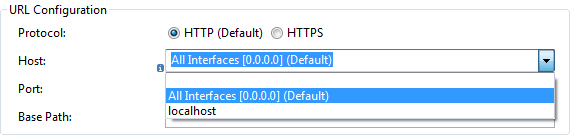
Ở ô Host, chúng ta có 2 lựa chọn như sau:

0.0.0.0: có nghĩa HTTP server của ứng dụng Mule ESB có thể truy cập từ bất cứ đâu.
localhost: thì chỉ có thể truy cập từ máy đang deploy ứng dụng Mule ESB.
Ô Port thì định nghĩa port của HTTP server.
Base Path: định nghĩa base path của ứng dụng Mule ESB của chúng ta.
Ví dụ, mình để các giá trị Host, Port theo giá trị mặc định. Ở cửa sổ này, mình chỉ thay đổi Base Path là “esb”.
Có nghĩa HTTP server của Mule ESB application có thể truy cập bằng địa chỉ sau:
|
1 |
http://<ip_address>:8081/esb |

Nhấn nút OK để đóng cửa sổ Global HTTP Listener Configuration.
Lúc này, tab cấu hình cho HTTP Listener Connector sẽ như sau:

– Chúng ta cấu hình cho Request URL trong ô Path của phần Basic Settings. Giá trị mặc định của nó là “/“.
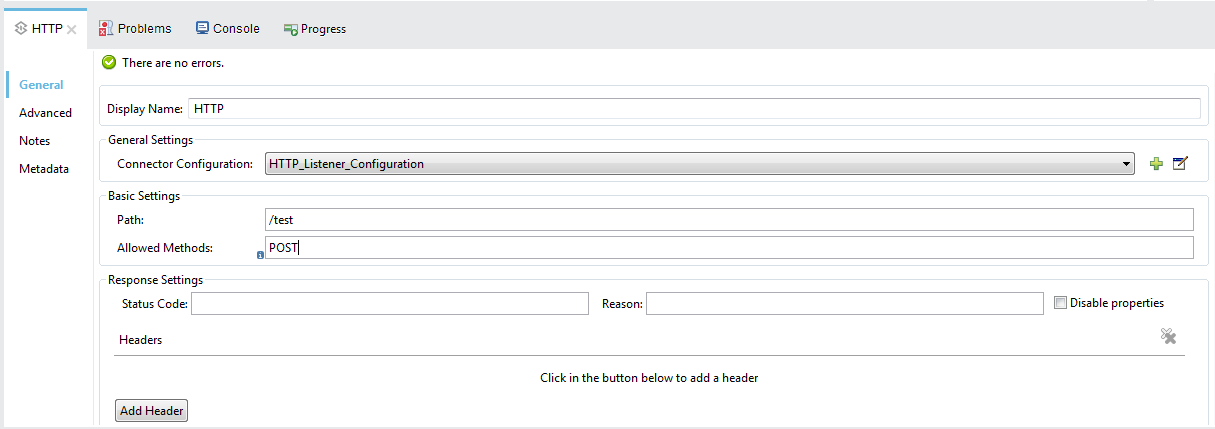
Ở đây mình sẽ thay đổi nó thành “/test”.
Các bạn cũng có thể chỉ định HTTP Request Method trong ô Allowed Methods. Nó cho phép chúng ta khai báo nhiều HTTP Request Method, ngăn cách nhau bởi dấu phẩy. Nếu để trống thì Request URL này của chúng ta có thể được truy cập bởi tất cả các HTTP Request Method.
Toàn bộ cấu hình của mình ở đây ví dụ như sau:

Nhấn Ctrl + S để lưu lại toàn bộ cấu hình của chúng ta nha các bạn!


